Hi, I’m Ian Li .
I like making things. I like turning ideas into reality. On this website, I share my projects and designs. I also included my research and writings in grad school at Carnegie Mellon. Making things is also my daytime job as a UX engineer at Google.
Projects
I've enjoyed making things since I was a kid. I turned everyday items into toys. A matchbox became a robot, scrapwood into a boomerang, a shampoo bottle into a hydroplane. As I've become older, the joy of making has remained with me, albeit with different materials.

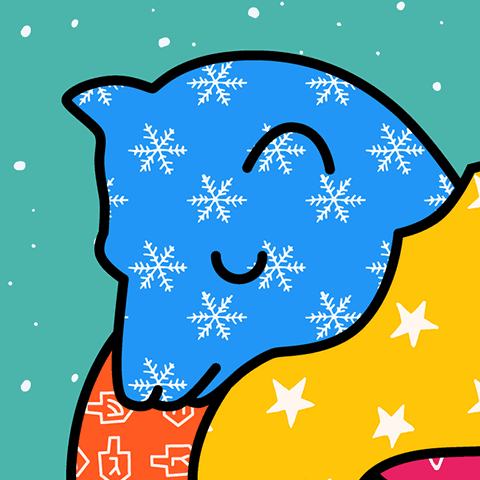
Bear Card / 2016
Postcard and website that Beth and I sent to our family and friends during the winter holidays of 2016.

Beth and Ian's Save The Date / 2015
Beth and I sent this website to our wedding guests as a Save The Date notification to our wedding in April 2016. The first thing you see on the website is the postcard inspired by the 49-Mile Scenic Drive sign.

MoodJam 2 / 2012
While attending the QS Europe Conference in Amsterdam, I met the artist Laurie Frick who told me that she loved using MoodJam. Inspired by this chance meeting, I created a new version of MoodJam. This version has a new logo, home page, and ways of visualizing moods.

LayerCake Date Picker / 2012
LayerCake is a Javascript date picker that supports quick selection of year, month, and date.

Ubicomp 2012 Conference Website / 2012
In 2012, the Ubicomp conference was in Pittsburgh. My advisor Anind Dey was the General Chair and he asked me to design the conference web site. My design incorporated elements of Pittsburgh and the technical focus of the conference.

jQuery Infinite Drag / 2010
Infinite Drag is a jQuery plugin that helps you create an infinite wall interface. As you drag the wall in a viewport, previously occluded tiles are created. You can hook onto events to generate custom tiles.

Raphael Sketchpad / 2010
I wanted to create a drawing editor in Javascript that can be easily added to web pages. I found the Javascript vector graphics library, Raphael, and I thought it would be a good foundation for a drawing editor. The result is Raphael Sketchpad.

Be Like Ben / 2010
Benjamin Franklin strived to live a life of virtue. In his late 20s, he described 13 virtues for good living, and he tracked them everyday. With this web site, you can track those same 13 virtues every day. Be like Ben!

So You Need a Typeface 2.0 / 2010
This website is an interactive way to choose fonts for your projects. It is a web recreation of the infographic poster, So You Need a Typeface, designed by Julian Hansen. This version is made using HTML, CSS, and jQuery.

Domain Clock / 2008
Domain Clock generates domain names of the current time. I created Domain Clock after browsing a web site made of four numbers, and realizing that the numbers represent time with digits for hours and minutes.

MoodJam / 2006
MoodJam allows users to color their moods and share them with friends and family. Users moods are visualized as color bands. The site serves as a mood diary for users to reflect on trends of their moods and on colors they associate with specific moods.
Ph.D.
I was a Ph.D. student at Carnegie Mellon University in the Human-Computer Interaction Institute from 2004 to 2011. During that time, I developed and designed tools that help people track and visualize personal behavioral information. I called this research area, personal informatics. My work was advised by the wisdom and support of my advisors Anind Dey and Jodi Forlizzi.
The following are some of my research papers. You can see all of my Ph.D. work at my Owlstown page.

Personal Informatics & Context: Using Context to Reveal Factors that Affect Behavior (2011)
Ian Li
Carnegie Mellon University (Doctoral dissertation)

Using Context to Reveal Factors that Affect Physical Activity (2012)
Ian Li, Anind K. Dey, Jodi Forlizzi
ACM Transactions on Computer Human Interaction, vol. 19(1), pp. 1-21

Understanding My Data, Myself: Supporting Self-Reflection with Ubicomp Technologies (2011)
Ian Li, Anind K. Dey, Jodi Forlizzi
Ubicomp 2011, pp. 405-414

A Stage-Based Model of Personal Informatics Systems (2010)
Ian Li, Anind K. Dey, Jodi Forlizzi
CHI 2010, pp. 557-566

Here's What I Did: Sharing and Reusing Web Activity with ActionShot (2010)
Ian Li, Jeffrey Nichols, Tessa Lau, Clemens Drews, and Allen Cypher
CHI 2010, pp. 723-732
